楽天RMS スマホサイトでiframeの高さを自動調整しよう - 支援ページ
もとのページはこちらです。
楽天RMS スマホサイトでiframeの高さを自動調整しよう
このページはiframeの高さを自動調整するjsファイルの設置を支援するページです。
※Google Chrome にてご利用ください。
1.管理用jsファイルを生成する
ここでは、iframeを設置する親ページと、そこで呼び出される子ページの対応表を作成します。
その一覧から生成されたjsファイルを楽天Goldのサーバースペースへアップロードしてください(アドレスはhttps:~記入してください)。
iframeを設置する商品ページ、またはカテゴリページ(最後の「/」は無い状態で入力してください)
iframeに呼び出される楽天Goldページ
2.jsファイルを楽天Goldサーバーへアップロードする
1.でダウンロードしたjsファイルを楽天Goldサーバーへアップロードしてください。
アップロードしたアドレスをしたのテキストフィールドに記入してください。
上記アドレスで問題なければ、下のボタンを押して次のステップへ進んでください
3.アップしたjsファイルをページへ読み込む
上記コードを共通説明文へ記入してください。
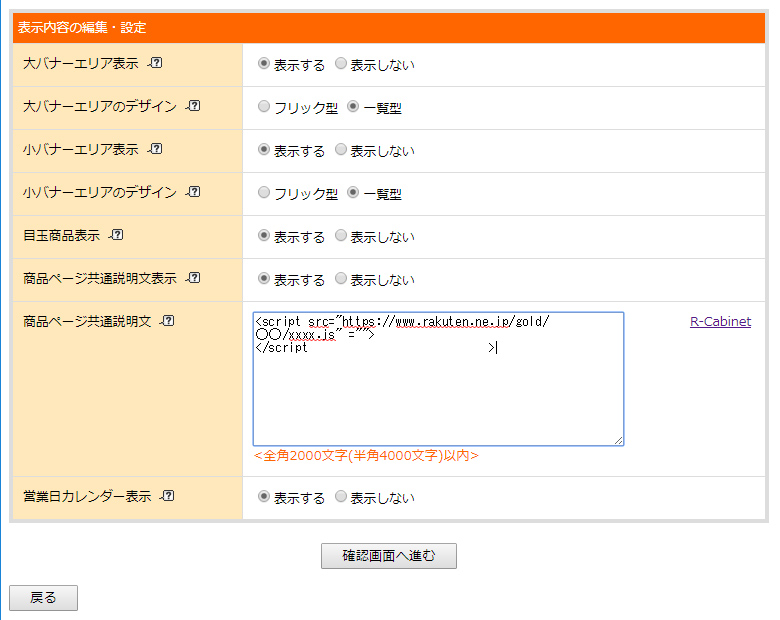
商品ページ共通説明文

RMS>1-2 デザイン設定>2 スマートフォンデザイン設定>商品ページ共通パーツ設定から、商品ページ共通説明文にコードを加えます。
カテゴリページ共通説明文

RMS>1-2 デザイン設定>2 スマートフォンデザイン設定>カテゴリページ共通パーツ設定から、カテゴリページ共通説明文にコードを加えます。
コードを記入したら、下のボタンを押して次のステップへ進んでください
4.iframeを呼び出すページへコードを記述する
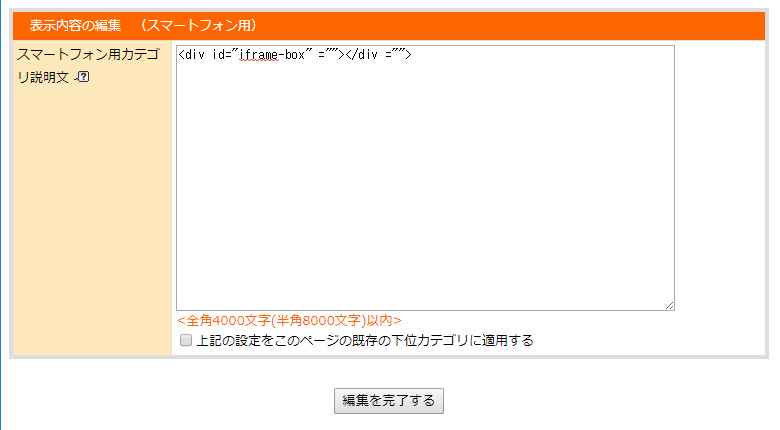
上記コードをiframeを呼び出すページのスマートフォン用説明文へ記入してください。
商品ページの場合

RMS>1-1 商品登録更新から、iframeを設置したい商品の商品個別編集ページへ行き、スマートフォン用商品説明文にコードを加えます。
カテゴリページの場合

RMS内1-1 商品登録更新>2 カテゴリページ設定>店舗内カテゴリ設定からiframeを設置したいカテゴリを選択して「カテゴリページ編集」で変種画面に入り、スマートフォン用カテゴリ説明文へコードを加えます。
コードを記入したら、下のボタンを押して次のステップへ進んでください
5.呼び出されるGoldページへコードを記述する
上記コードをiframe内に呼び出されるGoldページの</body>タグの直前へ記入してください。
コードを記入したら、下のボタンを押して次のステップへ進んでください
6.表示を確認してください
iframeが正常に設置されているかページを確認してください。
うまくいかないときは、
このページをリロードしてもう一度試してみてください。